If you've been around for enough time in the software development field you'll have encountered with the problem of working with date and time data, not to mention timezones.
One of the latest projects I've been working on involved creating a timezone selector. Having a DateTime value stored in UTC format, we needed to be able to represent the data in the corresponding format depending on the timezone selected.
The most straightforward solution to solve this is creating a selector with offset values for each option, which will be added or subtracted to the value stored.
See the Pen timezone-selector-html by Carlos Matallín (@matallo) on CodePen.
The user picks an offset, the date and time are transformed depending on the option selected, and the card is promoted to the next column in the Kanban board. BOOM.
Offset vs timezone
However there is a difference between timezones and offsets. Multiple timezones can correspond to the same offset, and some timezones may change their offset depending on the time of the year.
As the Moment.js guides put it:
A time zone usually has more than one offset from UTC due to daylight saving time. Several time zones may have the same offset at some point during the year. For example, the time zones America/Chicago, America/Denver, and America/Belize all have an offset of -06:00 at varying times. For this reason, it is impossible to infer a time zone from just an offset value.
The Moment.js library provides functionality related to adjusting times based on an offset value, and Moment Timezone library provides the support for adjusting dates based on timezone data.
Making the timezone selector usable
Again, we can just create a selector with the existing timezones, which will be used to calculate the offset for an existing DateTime value, but we need to ask first "How many timezones are there?".
Loading all the data for the Moment Timezone library returns a list of 593 timezones, that can be hard to navigate and pick the prefered option from the selector.
See the Pen timezone-selector-moment-html by Carlos Matallín (@matallo) on CodePen.
Thus, a better question to ask would be "What is the most usable way to show a timezone selector?". We can find several answers in UX Stack Exchange:
Removing the duplicates, showing the offset and some example cities. Example lists of timezones grouped by offset can be found in Wikipedia, or Microsoft documentation.
Offer a text input to search among all the timezone options. This can be achieved with a jQuery plugin such Select2.
These two approaches can be combined.
However there are some drawbacks. Only one timezone value can be assigned to each group of cities, so those cities with the same offset but with different daylight savings time must be splitted into a different group.
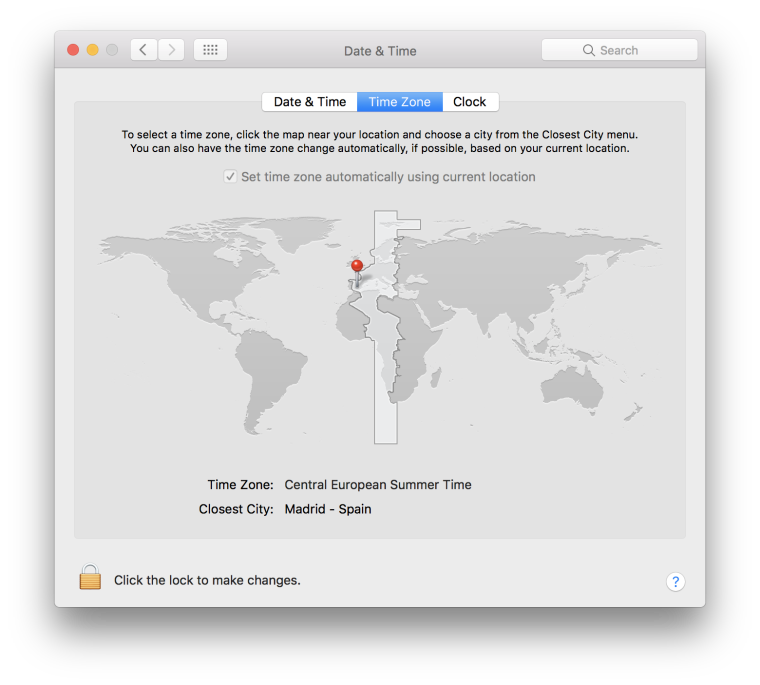
Another interesting alternative can be picking the timezone within an interactive map, in the same fashion than macOS, or Ubuntu settings, and even make use of the Geolocation API. Nevertheless, it depends on the constraints in the form of the timezone selector.

Summing up, here are some tips to build an usable timezone selector:
- Show timezones, not offsets.
- Group timezones with same offset, and show some example cities.
- Offer an input field to search timezones.
And the final result:
See the Pen timezone-selector-moment-select2-html by Carlos Matallín (@matallo) on CodePen.
This is the first part of a series of posts where I'll explain how to build an usable timezone selector, stay tuned for the next post.